Introduction:
Here I will explain how to add checkboxes in asp.net gridview and get gridview selected rows data on button click in asp.net and get checked rows data on button click and how to work with those checked rows in asp.net using c#, vb.net.
Here I will explain how to add checkboxes in asp.net gridview and get gridview selected rows data on button click in asp.net and get checked rows data on button click and how to work with those checked rows in asp.net using c#, vb.net.
Description:
In
previous articles I explained Create table dynamically in asp.net and bind to gridview, export gridview data to excel in asp.net, Group Gridview columns with header row in asp.net and many articles
relating to asp.net, c#,
vb.net,
SQL server. Now I will explain how to add checkboxes to gridview and get gridview
selected rows data on button click in asp.net.
First
create one new web application and open your Default.aspx and write the following code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Get Checkbox Selected Rows in Asp.net Gridview</title>
</head>
<body>
<form id="form1"
runat="server">
<div>
<asp:GridView AutoGenerateColumns="false" ID="gvDetails" CellPadding="5" runat="server">
<HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" />
<Columns>
<asp:TemplateField HeaderText="Select">
<ItemTemplate>
<asp:CheckBox ID="chkDetails"
runat="server"
/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UserId">
<ItemTemplate>
<asp:Label id="lblUserid"
runat="server"
Text='<%#Eval("UserId")
%>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UserName">
<ItemTemplate>
<asp:Label id="lblUsername"
runat="server"
Text='<%#Eval("Username")
%>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Education">
<ItemTemplate>
<asp:Label id="lblEducation"
runat="server"
Text='<%#Eval("Education")
%>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<asp:Button ID="btngetdetails"
Text="Get
Selected Checkboxes" runat="server"
onclick="btngetdetails_Click" />
<br />
<b>Selected Values are:</b><asp:Label ID="lblselected" runat="server" />
</form>
</body>
</html>
|
Now
in code behind file write the code like as shown below
C#
Code
using System;
using System.Data;
using System.Web.UI.WebControls;
public partial class BindGridviewwithCheckboxes
: System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
BindGridviewData();
}
}
protected void
BindGridviewData()
{
DataTable dt = new DataTable();
dt.Columns.Add("UserId",
typeof(Int32));
dt.Columns.Add("UserName",
typeof(string));
dt.Columns.Add("Education",
typeof(string));
dt.Rows.Add(1, "Suresh
Dasari", "B.Tech");
dt.Rows.Add(2, "Rohini
Dasari", "Msc");
dt.Rows.Add(3, "Madhav
Sai", "MS");
dt.Rows.Add(4, "Praveen",
"B.Tech");
dt.Rows.Add(6, "Sateesh",
"MD");
dt.Rows.Add(7, "Mahesh
Dasari", "B.Tech");
dt.Rows.Add(8, "Mahendra",
"CA");
gvDetails.DataSource = dt;
gvDetails.DataBind();
}
protected void
btngetdetails_Click(object sender, EventArgs e)
{
DataTable dt = new DataTable();
string str = "";
dt.Columns.AddRange(new
DataColumn[2] { new
DataColumn("UserId"),
new DataColumn("Status") });
foreach (GridViewRow
row in gvDetails.Rows)
{
if (row.RowType == DataControlRowType.DataRow)
{
CheckBox bf = (row.Cells[3].FindControl("chkDetails") as
CheckBox);
string id = (row.Cells[0].FindControl("lblUserid") as
Label).Text;
if (bf.Checked)
{
str = str+ id + ",";
}
}
}
str = str.Remove(str.Length - 1, 1);
lblselected.Text = str;
}
}
|
VB.NET Code
Imports System.Data
Imports System.Web.UI.WebControls
Partial Class VBCode
Inherits System.Web.UI.Page
Protected Sub
Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Handles Me.Load
If Not IsPostBack Then
BindGridviewData()
End If
End Sub
Protected Sub
BindGridviewData()
Dim dt As New DataTable()
dt.Columns.Add("UserId",
GetType(Int32))
dt.Columns.Add("UserName",
GetType(String))
dt.Columns.Add("Education",
GetType(String))
dt.Rows.Add(1, "Suresh
Dasari", "B.Tech")
dt.Rows.Add(2, "Rohini
Dasari", "Msc")
dt.Rows.Add(3, "Madhav
Sai", "MS")
dt.Rows.Add(4, "Praveen",
"B.Tech")
dt.Rows.Add(6, "Sateesh",
"MD")
dt.Rows.Add(7, "Mahesh
Dasari", "B.Tech")
dt.Rows.Add(8, "Mahendra",
"CA")
gvDetails.DataSource = dt
gvDetails.DataBind()
End Sub
Protected Sub
btngetdetails_Click(ByVal sender As Object, ByVal e As
EventArgs)
Dim dt As New DataTable()
Dim str As String = ""
dt.Columns.AddRange(New
DataColumn(1) {New DataColumn("UserId"), New
DataColumn("Status")})
For Each row As GridViewRow In
gvDetails.Rows
If row.RowType = DataControlRowType.DataRow Then
Dim bf As CheckBox = TryCast(row.Cells(3).FindControl("chkDetails"), CheckBox)
Dim id As String = TryCast(row.Cells(0).FindControl("lblUserid"), Label).Text
If bf.Checked Then
str = (str & id) + ","
End If
End If
Next
str = str.Remove(str.Length - 1, 1)
lblselected.Text = str
End Sub
End Class
|
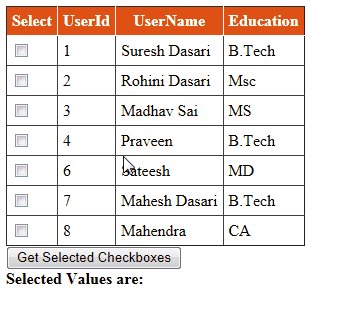
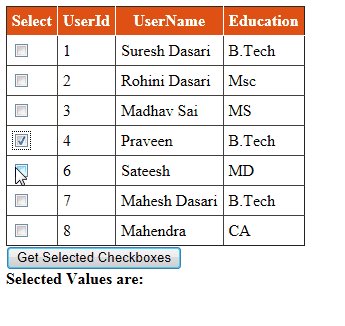
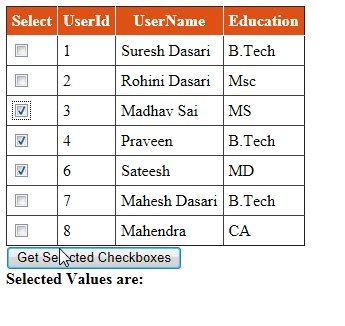
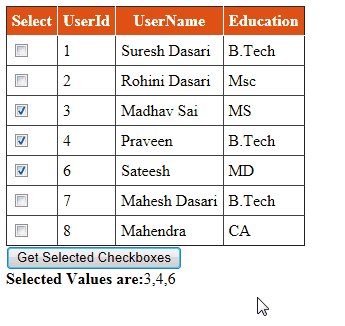
Now run above code and check the output that will be
like as shown below
Output
Arkadeep De
|
If you enjoyed this post, please support the blog below. It's FREE! Get the latest Asp.net, C#.net, VB.NET, jQuery, Plugins & Code Snippets for FREE by subscribing to our Facebook, Twitter, RSS feed, or by email. |
|||
 Subscribe by RSS
Subscribe by RSS
 Subscribe by Email
Subscribe by Email
|
|||




7 comments :
good code
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("UserId"), new DataColumn("Status") });
this line what use here?
where gvDetails is defien .. and this code i work on vb.net in windows application .. but not work properly
Dear Nirav,
'gvDetails' is the id of Gridview which you use in this application.
please anyone tell me how to insert data in a table with some selective condition like
SqlCommand cmd1 = new SqlCommand("insert into stu(c_address,p_address,district,state,pincode,ins_name,type,year,course,semester)values(@cadd,@padd,@district,@state,@pincode,@ins_name,@type,@year,@course,@semester) where login_id='"+Label1.Text+"'", cn);
this generates error near where keyword...
Note: Only a member of this blog may post a comment.